What is the difference between a pixel and a vector?
We live in a digital age. The print industry either perished or underwent a transformation into digital formats, including digital magazines, digital periodicals, and digital flyers, as opposed to tangible media. In the realm of digital graphics, the terms "pixel" and "vector" are frequently employed. In this section, we will provide a detailed explanation.
What is a pixel?
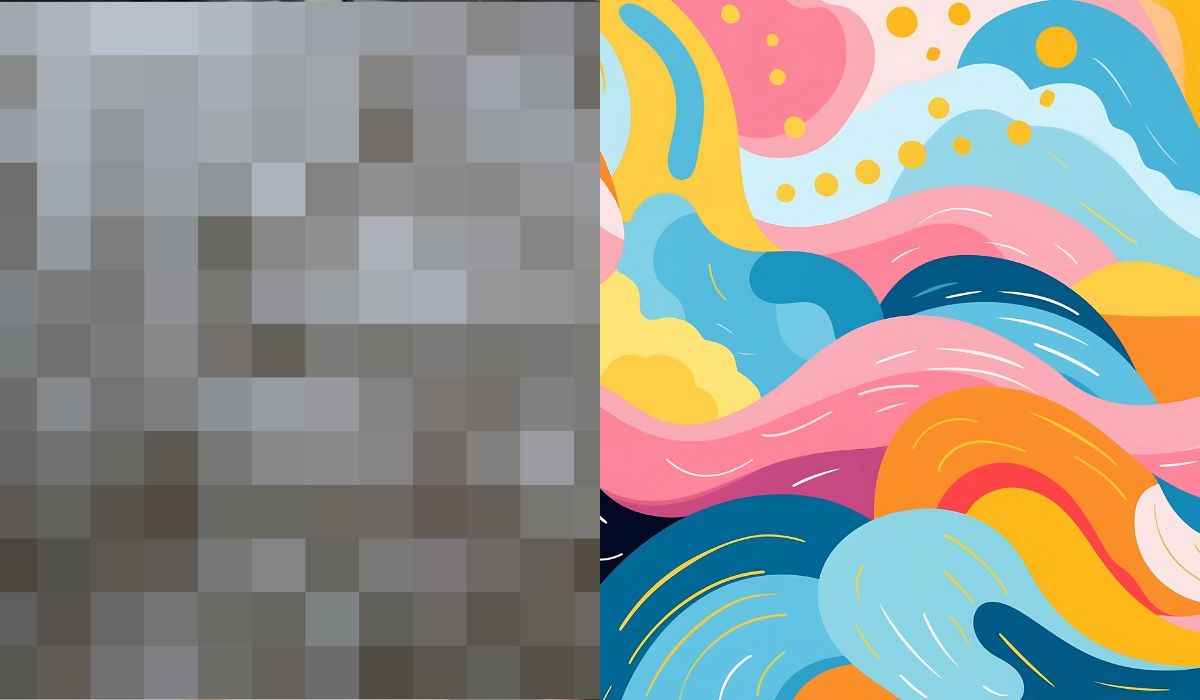
A pixel, which is derived from the term "picture element," is the smallest unit of a digital image or display. The image you observe on screens or in digital photos is the result of the combination of other pixels and a small dot of color.
A pixel-based image is made up of a grid of individual pixels, where each pixel represents a color or shade. These images are commonly used in digital photography, web graphics, and various types of digital artwork. In most color displays, pixels use a combination of red, green, and blue (RGB) to produce a wide range of colors.
Please observe the zoomed-in image below for an illustration of a square pixel.
The resolution of an image or display is frequently denoted by the number of pixels. For instance, a display with a resolution of 1920x1080 contains 1920 pixels across and 1080 pixels down, resulting in a total of more than 2 million pixels.. The sharpness of a display is influenced by its pixel density, which is measured in pixels per inch (PPI). A clearer and crisper image is achieved by packing more pixels into the same space, which is a result of a higher pixel density.
In other words, the quality and detail of the image are contingent upon its resolution. Higher resolutions result in more pixels and finer detail, whereas lower resolutions can appear blocky or pixelated.
Pixels are indispensable to digital imaging and displays, and comprehending their function is advantageous in numerous disciplines, including graphic design and screen manufacturing.
JPEG, PNG, GIF, and BMP are examples of pixel-based image formats. Software such as Adobe Photoshop, GIMP, or even basic image viewers can be employed to edit these images.
What is vector?
An image or graphic that is generated through mathematical equations rather than pixels is referred to as a vector in the context of digital graphics and design. Vector graphics are geometric shapes, including points, lines, curves, and polygons, that are all defined by mathematical formulas.
Vector graphics can be infinitely scaled up or down without compromising quality or becoming pixelated. This renders them optimal for designs that necessitate resizing, including logos, illustrations, and print materials.
Vector graphics are mathematical equations-based, which allows for the effortless editing, resizing, and manipulation of individual elements within the graphic without compromising the image's overall quality.
The file sizes of vector files are typically smaller than those of pixel based images, which can be advantageous for storage and performance, particularly in designs that contain numerous basic shapes.
Common vector file formats include:
- SVG (Scalable Vector Graphics): A versatile format used widely on the web for scalable graphics.
- AI (Adobe Illustrator): A proprietary format used by Adobe Illustrator, a popular vector graphics editor.
- EPS (Encapsulated PostScript): A format that is often used in professional publishing and graphic design.
Vector graphics are suitable in the fields of digital illustration, typography, and graphic design, as they are optimal for producing scalable, precise, and clear images.
Reference
https://www.vaia.com/en-us/explanations/computer-science/data-representation-in-computer-science/bitmap-graphics/
https://www.mytectra.com/blog/everything-you-need-to-know-about-adobe-illustrator-training
https://www.vectordesign.us/what-is-vector-file/
https://www.lenovo.com/ca/en/glossary/pixel/