ANIMATION and TRANSITION are widely used in presentations, videos, and web design to make content engaging and user-friendly. However, they are distinct concepts.
Animation adds life and motion to elements like text, characters or images, making them more appealing. Transition, on the other hand, is a quick effect that connects two slides, images, or videos seamlessly.
Many people confuse the two—wondering what they are, where to use them, and how to use them effectively. This blog will clear those doubts and explain the Difference Between Animation and Transition in detail.
Let’s begin with Animation!
1. What is Animation?
Animation is the art of adding motion, effects, or life to content—be it text, images, or characters. It turns plain, static content into something engaging and visually appealing.
In presentations, animations make text and images stand out, while in a broader sense, animation includes full creations like characters, stories, and themes.
Even simple effects can enhance content quality, breathe life into ideas, and explain concepts visually. Animation also plays a big role in entertainment, captivating audiences with creative storytelling.
2. What are Transition Effects?
Transitions are quick effects that connect two images, video clips, or slides to maintain the flow of content while keeping the audience engaged. They ensure there are no awkward pauses or breaks between elements, making everything feel seamless.
There’s a wide variety of transitions to choose from, like Zoom In, Zoom Out, Slide Up, Slide Down, and more. Typically, only one transition is applied at a time to avoid clutter.
Transitions are especially useful in presentations and video editing, as they help guide the viewer smoothly from one point to the next while keeping their attention intact.
3. Main Differences
Now, let’s break down the main difference between animation and transition in a simple table for quick and clear comparison:
|
Feature |
Animation |
Transition |
|
Purpose |
Adds movement to elements |
Smooth transition between states |
|
Control Level |
Highly customizable |
Limited customization |
|
Common Usage |
Movies, web, apps, presentations |
Slideshows, UI, video editing |
|
Frequency |
Multiple |
Once at a time |
|
Examples |
Fading text, bouncing icons |
Slide swipe, zoom-in effect |
4. Animation Delay and Transition Delay
When you set up an animation or transition, it doesn’t start immediately. There’s a brief pause before the effect begins, and this waiting time is called Animation Delay or Transition Delay.
Both delays are customizable, so you can adjust them based on your needs. For example, you might set a quick transition delay to maintain a smooth flow or schedule an animation delay to trigger the effect at the right moment.
5. How to Use Animation and Transition in a Presentation?
Using animations and transitions in a presentation is pretty straightforward. If you have basic knowledge of how PowerPoint or any presentation tool works, you can easily add these effects—it's like riding a bike once you get the hang of it.

Here’s how you can apply them:
? For Animation: Select the element (like text or image) you want to animate, go to the Animations tab on the top menu, and choose your desired effect.
? For Transition: First Select the slide, then go to the Transitions tab, and choose a suitable transition effect.
Tips for Better Use:
- Keep it Simple
- Use similar tools like similar animations and transitions in one presentation
- Adjust Timing of the tools correctly
- Make sure to Preview First and take a review of your friend or family.
6. How to Use Animation and Transition in
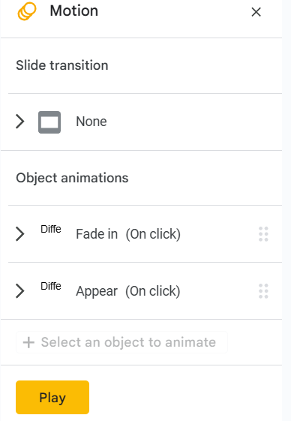
a) Google Slide
Add animation to keep the audience engaged
? Open Google Slides and Select the element (text, image, or shape) you want to animate.
? Go to the Insert menu and click Animation.
? Choose from effects like Fade In, Fly In, or Spin.
? Adjust the timing and order of animations in the Motion Pane on the right.

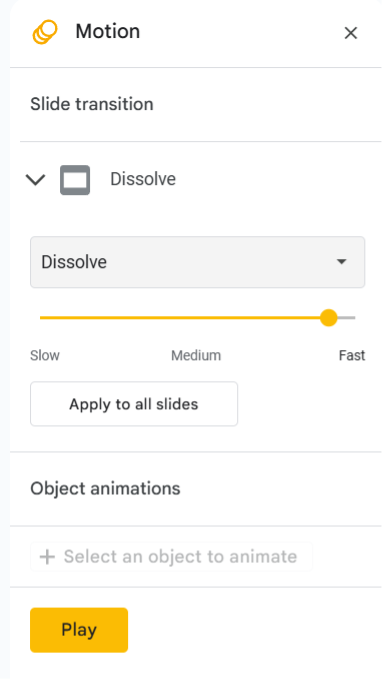
Add Transitions for a Smooth Flow
? First, go to the menu tab at the top.
? Then, hover on the Slide menu or right-click on the slide thumbnail.
? Select Change Transition.
? Pick a transition like fade or slide in and apply it to one slide or all slides.

b) PowerPoint
- Animation:
? Where to Find: Head over to the Animations tab in the top menu to explore options.
? How to Apply: Simply select the element you want to animate (like text or an image), then pick your preferred animation from the list.
? Examples: Some popular effects include Fade, Zoom, Fly In, and Bounce. These animations help make your content more dynamic and attention-grabbing.
- Transition:
? Where to Find: Navigate to the Transitions tab to discover various effects.
? How to Apply: Click on a slide, choose a transition effect, and apply it to smooth the change from one slide to the next.
? Examples: Fade, Push, Wipe, and Zoom are commonly used to keep your presentation flowing seamlessly.
7. Why Are Animation and Transition Important?
Animations and transitions are more than just cool effects—they’re vital for creating an engaging and professional presentation. They help capture attention, keep the audience focused, and enhance the overall experience. Without these effects, your content can seem static and lose its impact.
Here’s why they matter:
? Engagement: Animations make elements like text and images come to life, making your presentation more dynamic.
? Smooth Transitions: Transitions ensure a seamless flow between slides or scenes, avoiding awkward pauses or disruptions.
? Clarity: Animation can visually highlight key points, making concepts easier to understand and remember.
? Professional Touch: Well-chosen effects help elevate the overall quality and polish of your presentation.
8. Differences in Specific Contexts
1. What is the Difference Between Animation and Slide Transition?
Ans - Animation affects individual elements, like text or images, adding motion or effects. Transition deals with how slides change from one to another, maintaining flow.
2. What is the Difference Between Animation and Transition in PowerPoint?
Ans - Animation adds motion to elements on a slide (text, images, etc.). Transition controls how one slide moves to the next during the presentation.
9. What is the Difference Between Animation and Transition in CSS?
In CSS, both animations and transitions are used to add movement to elements, but they serve different purposes:
CSS Animation: Allows you to create complex, continuous animations where properties change over a defined period. You can control the timing, direction, and multiple stages of the animation.
For Example: Making a box change color and move across the screen repeatedly.
CSS Transition: Used to create smooth effects when an element’s state changes, like on hover. A transition occurs when you trigger an action (e.g., hovering over an element), and the style change happens over time.
For Example: Changing a button’s color when you hover over it.
While animations are more versatile and customizable, transitions are simpler and used for basic state changes.
? Animation: Used for dynamic effects with start-to-end control (e.g., a spinning icon).
? Transition: Focuses on smooth changes between states (e.g., hover effects on buttons).
FAQs
- Is Transition Part of Animation?
Ans - No, transitions are a simple form of animation used to smoothly shift between two states or scenes, while animations are more complex and can involve continuous motion or effects.
- What is the Difference Between Change and Transition?
Ans - A change is an immediate shift, while a transition is a gradual shift with a smooth visual effect.
- What is Transition in Video Editing?
Ans - In video editing, a transition is a technique used to move from one scene to another, like fades or dissolves, to create a smooth flow between clips.
So, how are you feeling now? Clear on the difference between animation and transition? Whether you're using them for a presentation or a video, remember that both have their unique purpose. Animations bring life to individual elements, while transitions ensure smooth shifts between scenes or slides.
Make sure to use the right animation and transition to keep your audience engaged and your content dynamic. Now go ahead, add those amazing effects to your next project, and captivate your viewers!
